How It Works:
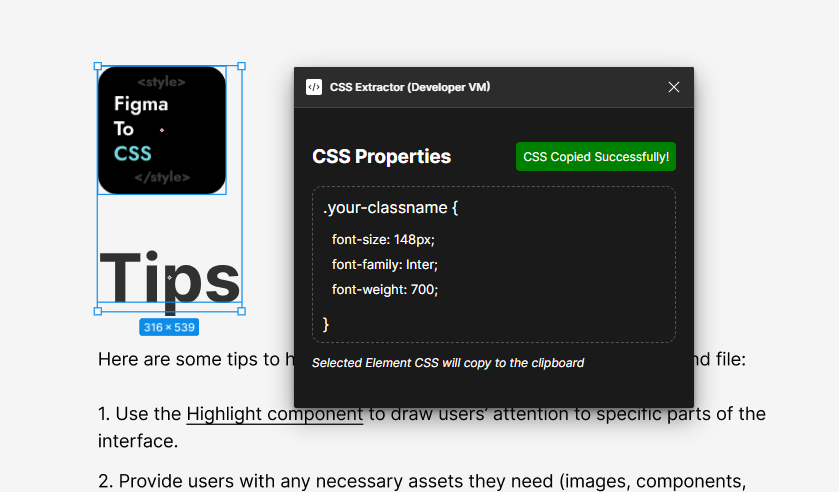
- 1. Select any element in your Figma design.
- 2. Run the plugin to automatically extract its CSS styles.
- 3. Copy and paste the generated CSS code into your project.
Benefits:
- Seamless Integration: Integrate extracted styles directly into your web development projects.
- Consistency: Ensure design-to-code consistency with accurate CSS representation.
- Enhanced Collaboration: Facilitate collaboration between designers and developers.
Technical Details:
- Technology: Developed using HTML, CSS, JS and Figma Api.
- Compatibility: Compatible with the latest versions of Figma.
Results:
- Experience a smoother design handoff process and accelerate your web development workflow with the Figma CSS Extractor Plugin.